Where Is The Knowledge Style Sheet In Service Now
What'south in the head? Metadata in HTML
The head of an HTML document is the part that is non displayed in the web browser when the folio is loaded. Information technology contains information such as the page <championship>, links to CSS (if y'all choose to manner your HTML content with CSS), links to custom favicons, and other metadata (data well-nigh the HTML, such every bit the author, and important keywords that draw the document). Spider web browsers utilise information contained in the head to render the HTML document correctly. In this article we'll encompass all of the higher up and more, in club to give y'all a proficient basis for working with markup.
What is the HTML caput?
Let's revisit the simple HTML certificate nosotros covered in the previous article:
<! DOCTYPE html > <html > <head > <meta charset = "utf-8" > <title > My examination page </title > </head > <body > <p > This is my page </p > </trunk > </html > The HTML head is the contents of the <head> element. Unlike the contents of the <body> element (which are displayed on the page when loaded in a browser), the caput's content is not displayed on the page. Instead, the head's job is to contain metadata nearly the document. In the to a higher place instance, the head is quite pocket-sized:
<caput > <meta charset = "utf-viii" > <championship > My exam page </title > </head > In larger pages notwithstanding, the head can become quite large. Try going to some of your favorite websites and use the developer tools to check out their head contents. Our aim here is non to show you how to utilize everything that tin can possibly be put in the head, but rather to teach y'all how to use the major elements that you'll want to include in the caput, and give you some familiarity. Let'southward get started.
Adding a title
We've already seen the <title> chemical element in activity — this tin can exist used to add a championship to the document. This however can get confused with the <h1> chemical element, which is used to add a superlative level heading to your trunk content — this is also sometimes referred to as the page title. Only they are different things!
- The
<h1>element appears on the page when loaded in the browser — generally this should exist used once per page, to mark up the title of your page content (the story title, or news headline, or any is appropriate to your usage.) - The
<title>chemical element is metadata that represents the championship of the overall HTML document (non the document's content.)
Active learning: Inspecting a simple instance
- To start off this active learning, nosotros'd similar you to go to our GitHub repo and download a copy of our championship-example.html page. To practise this, either
- Re-create and paste the code out of the page and into a new text file in your code editor, then save it in a sensible place.
- Press the "Raw" button on the GitHub page, which causes the raw lawmaking to appear (possibly in a new browser tab). Side by side, choose your browser's File > Save Folio As... menu and choose a sensible place to salvage the file.
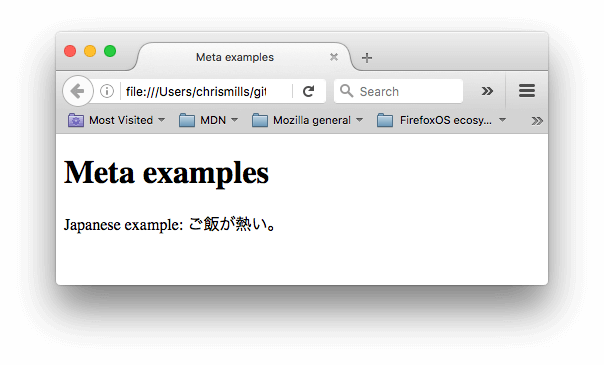
- Now open the file in your browser. Y'all should see something like this:
 It should at present be completely obvious where the
It should at present be completely obvious where the <h1>content appears, and where the<title>content appears! - You should also try opening the code up in your code editor, editing the contents of these elements, so refreshing the page in your browser. Have some fun with it.
The <title> element contents are also used in other ways. For case, if yous endeavour bookmarking the page (Bookmarks > Bookmark This Page or the star icon in the URL bar in Firefox), you will see the <title> contents filled in as the suggested bookmark name.

The <title> contents are also used in search results, as y'all'll see below.
Metadata is data that describes data, and HTML has an "official" style of calculation metadata to a document — the <meta> chemical element. Of course, the other stuff nosotros are talking nearly in this article could too be thought of as metadata too. There are a lot of different types of <meta> elements that tin be included in your page'south <head>, but nosotros won't try to explain them all at this phase, equally it would just get too disruptive. Instead, nosotros'll explain a few things that you might commonly encounter, just to give you an idea.
Specifying your document'due south character encoding
In the example nosotros saw above, this line was included:
This element specifies the document's character encoding — the graphic symbol ready that the document is permitted to utilise. utf-eight is a universal grapheme set that includes pretty much any graphic symbol from whatever human language. This means that your web page will be able to handle displaying whatsoever language; it'south therefore a good idea to set this on every web page yous create! For example, your page could handle English and Japanese just fine:
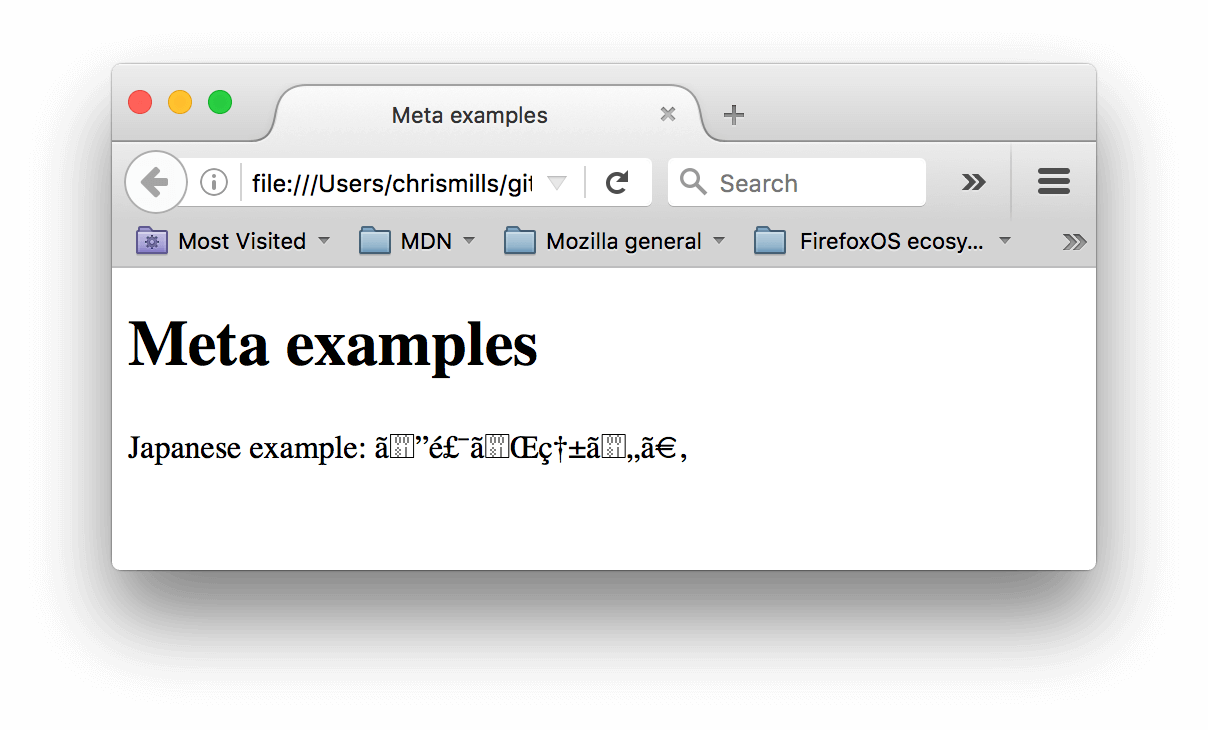
 If yous set your character encoding to
If yous set your character encoding to ISO-8859-1, for example (the character set for the Latin alphabet), your page rendering may announced all messed up:

Note: Some browsers (like Chrome) automatically fix incorrect encodings, then depending on what browser you lot use, you may not see this problem. Y'all should still set an encoding of utf-8 on your page anyway to avoid any potential problems in other browsers.
Active learning: Experiment with character encoding
To try this out, revisit the simple HTML template you lot obtained in the previous department on <title> (the title-instance.html page), endeavor irresolute the meta charset value to ISO-8859-1, and add the Japanese to your page. This is the code nosotros used:
<p > Japanese instance: ご飯が熱い。 </p > Many <meta> elements include proper name and content attributes:
-
namespecifies the type of meta element it is; what type of information information technology contains. -
contentspecifies the actual meta content.
2 such meta elements that are useful to include on your page define the author of the folio, and provide a concise description of the page. Let's wait at an example:
<meta proper noun = "author" content = "Chris Mills" > <meta proper name = "description" content = "The MDN Web Docs Learning Area aims to provide consummate beginners to the Web with all they demand to know to go started with developing spider web sites and applications." > Specifying an author is beneficial in many ways: it is useful to exist able to understand who wrote the page, if you have whatever questions most the content and you would similar to contact them. Some content direction systems accept facilities to automatically extract page author data and make it available for such purposes.
Specifying a clarification that includes keywords relating to the content of your folio is useful equally it has the potential to make your page appear higher in relevant searches performed in search engines (such activities are termed Search Engine Optimization, or SEO.)
Active learning: The clarification'southward employ in search engines
The description is too used on search engine consequence pages. Let'southward become through an exercise to explore this
- Go to the front page of The Mozilla Developer Network.
- View the page's source (right-click on the page, choose View Page Source from the context menu.)
- Notice the description meta tag. It will look something like this (although it may change over time):
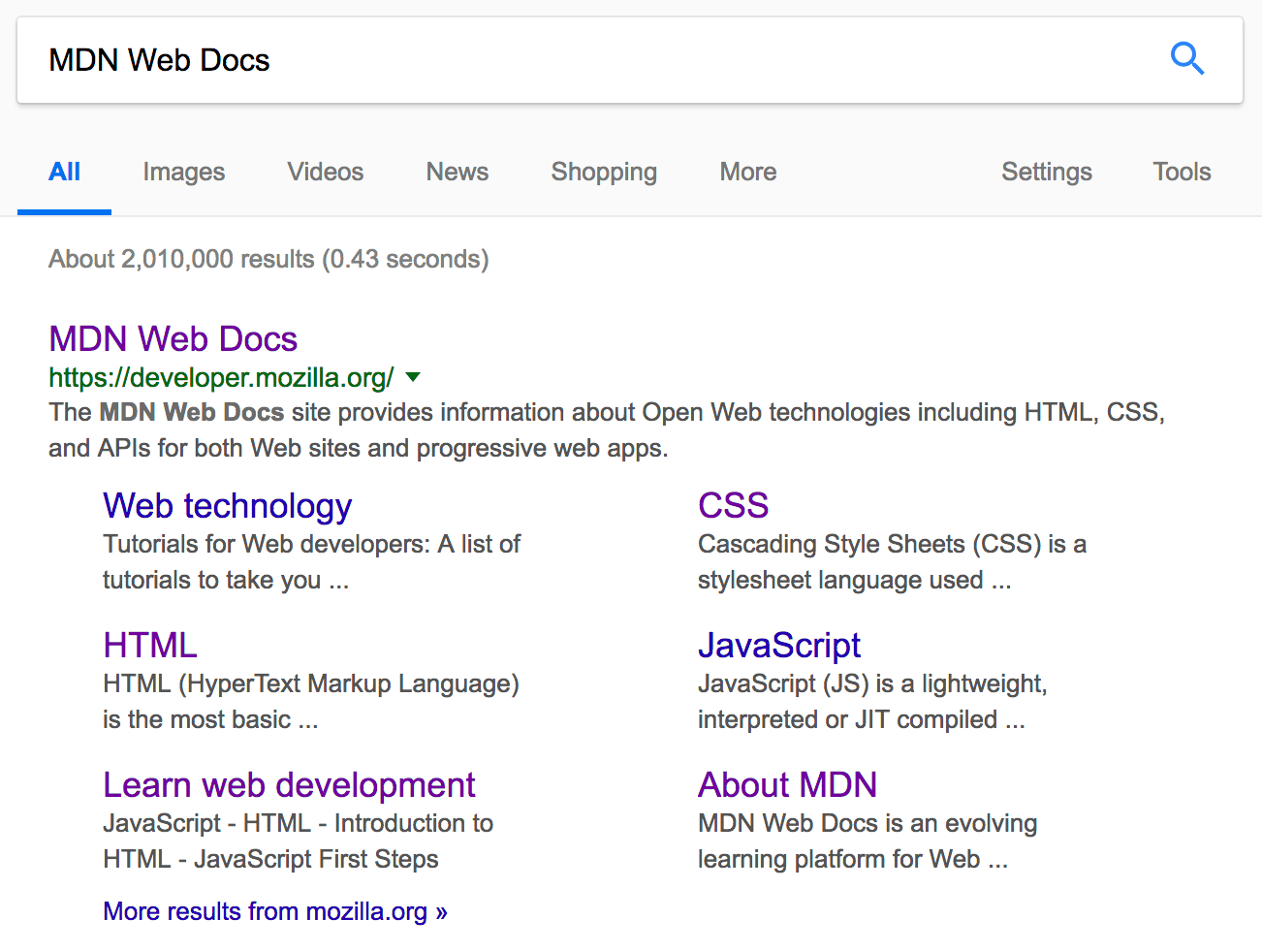
<meta proper name = "description" content = "The MDN Web Docs site provides information about Open Spider web technologies including HTML, CSS, and APIs for both Spider web sites and progressive spider web apps." > - Now search for "MDN Web Docs" in your favorite search engine (We used Google.) You'll notice the description
<meta>and<title>element content used in the search result — definitely worth having!
Note: In Google, yous will see some relevant subpages of MDN Web Docs listed beneath the main homepage link — these are called sitelinks, and are configurable in Google'south webmaster tools — a way to make your site's search results better in the Google search engine.
Note: Many <meta> features merely aren't used any more. For instance, the keyword <meta> chemical element (<meta name="keywords" content="fill, in, your, keywords, here">) — which is supposed to provide keywords for search engines to make up one's mind relevance of that page for dissimilar search terms — is ignored by search engines, because spammers were merely filling the keyword list with hundreds of keywords, biasing results.
Other types of metadata
Every bit you travel around the web, you'll find other types of metadata, too. A lot of the features you'll encounter on websites are proprietary creations, designed to provide certain sites (such as social networking sites) with specific pieces of information they tin employ.
For example, Open Graph Information is a metadata protocol that Facebook invented to provide richer metadata for websites. In the MDN Web Docs sourcecode, y'all'll find this:
<meta property = "og:paradigm" content = "https://developer.mozilla.org/static/img/opengraph-logo.png" > <meta property = "og:description" content = "The Mozilla Programmer Network (MDN) provides data about Open up Web technologies including HTML, CSS, and APIs for both Web sites and HTML5 Apps. Information technology also documents Mozilla products, similar Firefox Bone." > <meta property = "og:championship" content = "Mozilla Developer Network" > One effect of this is that when you link to MDN Spider web Docs on facebook, the link appears along with an image and description: a richer experience for users.

Twitter likewise has its ain similar proprietary metadata called Twitter Cards, which has a similar event when the site's URL is displayed on twitter.com. For example:
<meta proper noun = "twitter:title" content = "Mozilla Programmer Network" > Calculation custom icons to your site
To further enrich your site design, you can add together references to custom icons in your metadata, and these will exist displayed in certain contexts. The most commonly used of these is the favicon (short for "favorites icon", referring to its use in the "favorites" or "bookmarks" lists in browsers).
The apprehensive favicon has been effectually for many years. It is the first icon of this type: a xvi-pixel square icon used in multiple places. You may see (depending on the browser) favicons displayed in the browser tab containing each open up page, and next to bookmarked pages in the bookmarks console.
A favicon can be added to your page past:
- Saving it in the same directory as the site's index folio, saved in
.icoformat (nigh browsers will back up favicons in more common formats like.gifor.png, just using the ICO format will ensure it works equally far back equally Internet Explorer 6.) - Adding the following line into your HTML's
<head>block to reference it:<link rel = "icon" href = "favicon.ico" type = "image/10-icon" >
Hither is an example of a favicon in a bookmarks panel:
![]()
There are lots of other icon types to consider these days too. For instance, you'll find this in the source code of the MDN Web Docs homepage:
<!-- third-generation iPad with loftier-resolution Retina display: --> <link rel = "apple-touch-icon-precomposed" sizes = "144x144" href = "https://developer.mozilla.org/static/img/favicon144.png" > <!-- iPhone with high-resolution Retina display: --> <link rel = "apple-impact-icon-precomposed" sizes = "114x114" href = "https://developer.mozilla.org/static/img/favicon114.png" > <!-- showtime- and 2nd-generation iPad: --> <link rel = "apple tree-bear on-icon-precomposed" sizes = "72x72" href = "https://developer.mozilla.org/static/img/favicon72.png" > <!-- non-Retina iPhone, iPod Touch, and Android two.ane+ devices: --> <link rel = "apple-touch-icon-precomposed" href = "https://programmer.mozilla.org/static/img/favicon57.png" > <!-- basic favicon --> <link rel = "icon" href = "https://developer.mozilla.org/static/img/favicon32.png" > The comments explain what each icon is used for — these elements cover things like providing a squeamish high resolution icon to use when the website is saved to an iPad's home screen.
Don't worry too much near implementing all these types of icon right now — this is a fairly advanced characteristic, and you lot won't exist expected to have knowledge of this to progress through the course. The main purpose hither is to let you know what such things are, in instance you lot come up across them while browsing other websites' source code.
Notation: If your site uses a Content Security Policy (CSP) to raise its security, the policy applies to the favicon. If you encounter problems with the favicon not loading, verify that the Content-Security-Policy header's img-src directive is not preventing access to it.
Applying CSS and JavaScript to HTML
Merely virtually all websites you'll employ in the modern day will employ CSS to brand them look cool, and JavaScript to power interactive functionality, such as video players, maps, games, and more. These are well-nigh commonly applied to a web folio using the <link> element and the <script> chemical element, respectively.
- The
<link>element should always go inside the head of your certificate. This takes 2 attributes,rel="stylesheet", which indicates that information technology is the document's stylesheet, andhref, which contains the path to the stylesheet file:<link rel = "stylesheet" href = "my-css-file.css" > - The
<script>chemical element should also get into the caput, and should include asrcattribute containing the path to the JavaScript you want to load, anddefer, which basically instructs the browser to load the JavaScript afterward the folio has finished parsing the HTML. This is useful every bit it makes sure that the HTML is all loaded before the JavaScript runs, so that you don't get errors resulting from JavaScript trying to admission an HTML element that doesn't exist on the folio yet. There are actually a number of means to handle loading JavaScript on your folio, but this is the nearly reliable one to utilize for modern browsers (for others, read Script loading strategies).<script src = "my-js-file.js" defer > </script >Notation: The
<script>element may wait like an empty element, only it's not, and so needs a closing tag. Instead of pointing to an external script file, yous can besides choose to put your script inside the<script>chemical element.
Active learning: applying CSS and JavaScript to a folio
- To commencement this active learning, grab a copy of our meta-instance.html, script.js and style.css files, and save them on your local computer in the same directory. Make sure they are saved with the correct names and file extensions.
- Open up the HTML file in both your browser, and your text editor.
- Past following the information given above, add together
<link>and<script>elements to your HTML, so that your CSS and JavaScript are practical to your HTML.
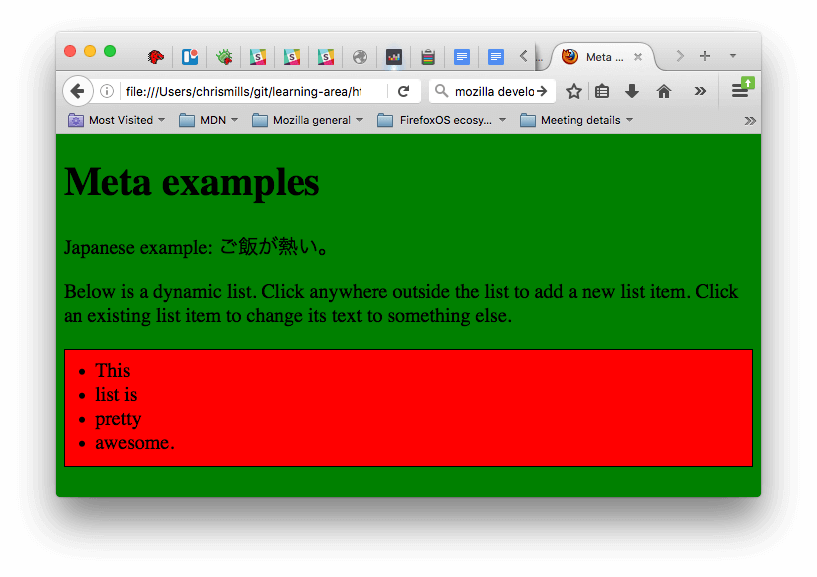
If done correctly, when you lot salvage your HTML and refresh your browser you should exist able to see that things have changed:

- The JavaScript has added an empty list to the page. Now when you click anywhere outside the list, a dialog box will pop upwards asking you lot to enter some text for a new list item. When you lot printing the OK button, a new list item volition be added to the list containing the text. When you click on an existing list item, a dialog box will popular up allowing you lot to alter the item'south text.
- The CSS has caused the groundwork to go dark-green, and the text to become bigger. It has also styled some of the content that the JavaScript has added to the folio (the ruddy bar with the blackness border is the styling the CSS has added to the JS-generated list.)
Note: If you get stuck in this do and can't get the CSS/JS to utilise, attempt checking out our css-and-js.html case page.
Setting the main language of the document
Finally, information technology's worth mentioning that you can (and actually should) set the language of your page. This tin can be done by adding the lang attribute to the opening HTML tag (as seen in the meta-example.html and shown beneath.)
This is useful in many ways. Your HTML document will be indexed more effectively by search engines if its language is set (assuasive it to appear correctly in linguistic communication-specific results, for example), and it is useful to people with visual impairments using screen readers (for case, the word "six" exists in both French and English, but is pronounced differently.)
Y'all can as well set subsections of your document to be recognized as different languages. For example, we could set our Japanese language section to be recognized equally Japanese, similar so:
<p > Japanese example: <span lang = "ja" > ご飯が熱い。 </span > . </p > These codes are defined by the ISO 639-one standard. You can detect more about them in Linguistic communication tags in HTML and XML.
Summary
That marks the stop of our quickfire tour of the HTML caput — there's a lot more you can do in here, but an exhaustive tour would be boring and disruptive at this stage, and we simply wanted to requite you an idea of the most common things you lot'll find in there for now! In the next article we'll exist looking at HTML text fundamentals.
In this module
- Getting started with HTML
- What'due south in the head? Metadata in HTML
- HTML text fundamentals
- Creating hyperlinks
- Advanced text formatting
- Document and website structure
- Debugging HTML
- Marking up a letter
- Structuring a page of content
Source: https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/The_head_metadata_in_HTML
Posted by: baumobee1968.blogspot.com


0 Response to "Where Is The Knowledge Style Sheet In Service Now"
Post a Comment